few months ago, we started to customize some java script solutions and UI changes based on jQuery Solutions, really amazing Scripting Framework (interactions, widgets, utilities & effects).
- jQuery is a fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development.
- jQuery UI provides abstractions for low-level interaction and animation, advanced effects and high-level, themeable widgets, built on top of the jQuery JavaScript Library, that you can use to build highly interactive web applications.

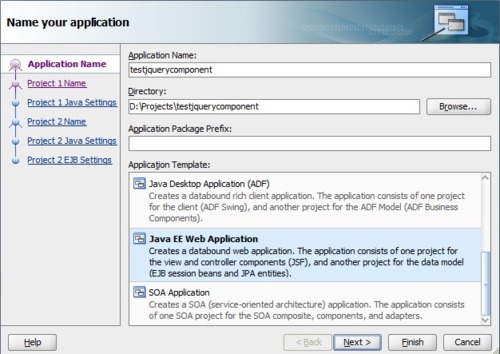
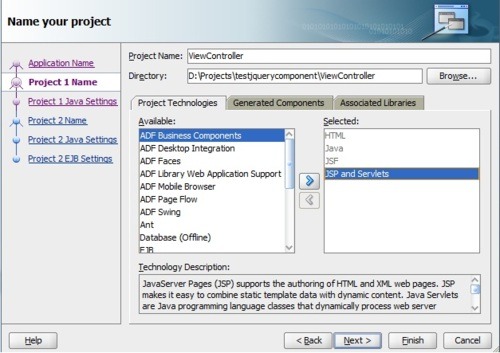
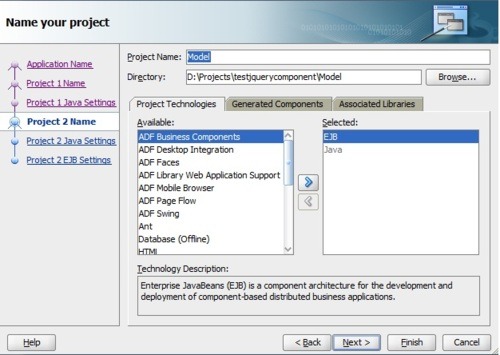
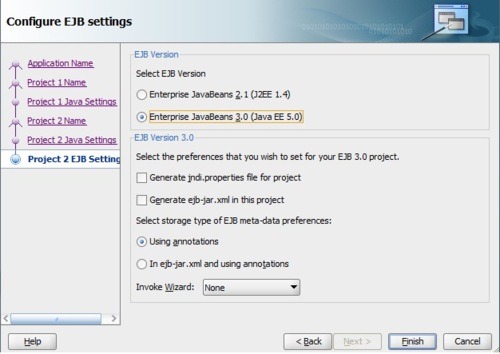
- let us start build j2EE test application to customize jsp page using jQuery.





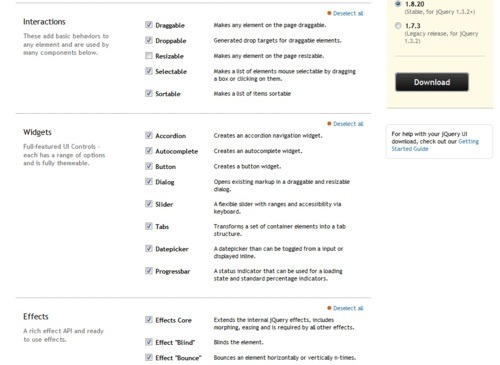
- Download Main Customized theme from JQuery Site.

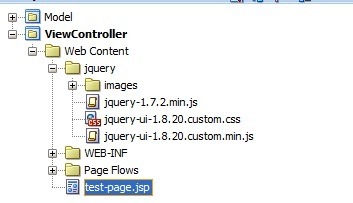
- Extract the below js & css scripts we will use.

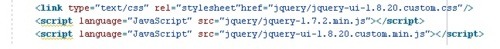
- write below scripts in your jsp page in head part (you can drop into page source and scripts will created automatically).

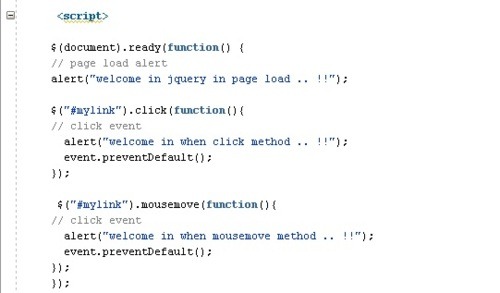
- Now we will start make few scripts for the beginners like “Alert before page load”, “Click Events,Mouse Move & hover …… for a Link component” and stopping actions in server side.

- JQuery java script to customize the theme in Dialog Component.

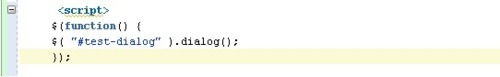
- now write the script of building Dialog (UI Changes by JQuery).

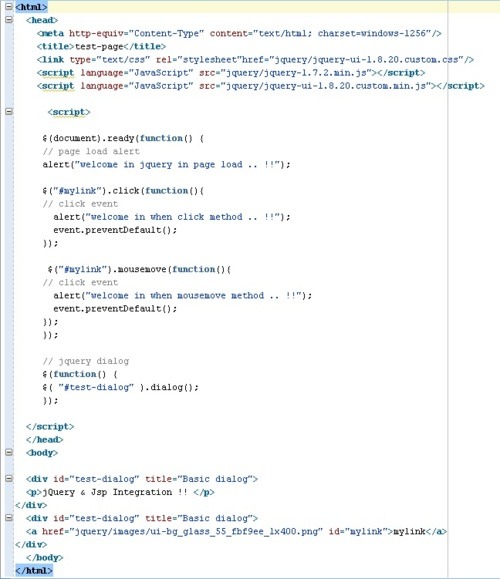
- Full Source Code .

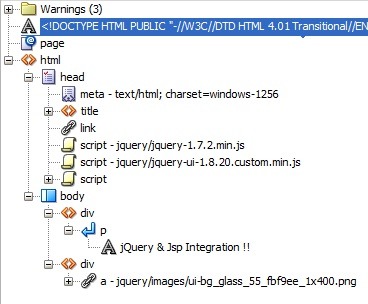
- Page Structure after finishing

- Result (Alert of Page Load)

- Result (Alert of Mouse move in a link)

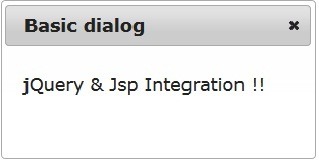
- Result (Dialog Style)

No comments:
Post a Comment